Sincronizar al instante utilizando Webhooks
https://www.obuma.cl/ayuda/articulo/556/sincronizar-al-instante-utilizando-webhooks
Los webhooks son una forma de sincronizar instantáneamente Obuma ERP y nuestra tienda de Mercadolibre, con esta alternativa logramos que cada vez que se produzca un cambio en el precio, stock,nombre del producto, descripción del producto en OBUMA , dichos cambios se vean reflejados en nuestros publicaciones de MercadoLibre.
Ejemplo Práctico
En este ejemplo , vamos a crear un webhook para Actualizar Stock desde OBUMA a MercadoLibre.
Primero, debemos saber que la integración con MercadoLibre tiene los siguientes eventos disponibles:
- Actualizar Stock
- Actualizar Precio
- Crear publicación
- Actualizar publicación
Los webhooks son eventos que funcionan en tiempo real y se disparan hacia MercadoLibre cuando se detecta un cambio dentro de OBUMA.
En la siguiente tabla se muestra a detalle cada uno de los eventos disponibles y esta información nos será de mucha utilidad al momento de crear un Nuevo webhook:
| Acción que se realiza en Mercadolibre | Evento a seleccionar al momento de crear el webhook en OBUMA | URL ENDPOINT a copiar al momento de crear un webhook en OBUMA |
| Actualizar Stock | Movimiento Stock | https://app.obuma.cl/obuma2.0/mod-mercado-libre/webhook/obuma_webhook_receiver_productoStockUpdated.php |
| Actualizar precio | Producto editado | https://app.obuma.cl/obuma2.0/mod-mercado-libre/webhook/obuma_webhook_receiver_productoPrecioUpdated.php |
| Crear publicación | Producto nuevo | https://app.obuma.cl/obuma2.0/mod-mercado-libre/webhook/obuma_webhook_receiver_productoCreated.php |
| Actualizar publicación | Producto editado | https://app.obuma.cl/obuma2.0/mod-mercado-libre/webhook/obuma_webhook_receiver_productoUpdated.php |
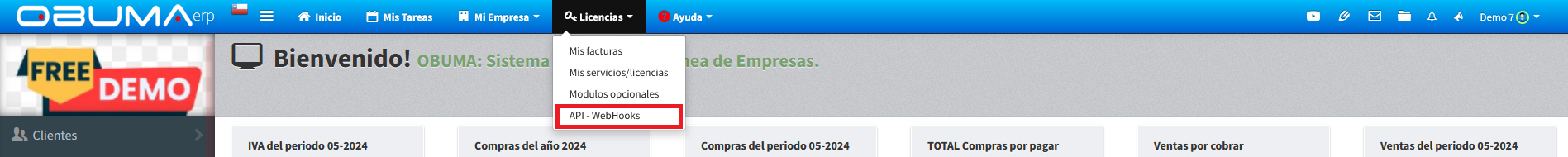
Lo primero que tenemos que hacer es crear nuestro primer webhook en OBUMA , para ello damos clic en la opción del menú superior Licencias -> API-Webhooks como se muestra a continuación:

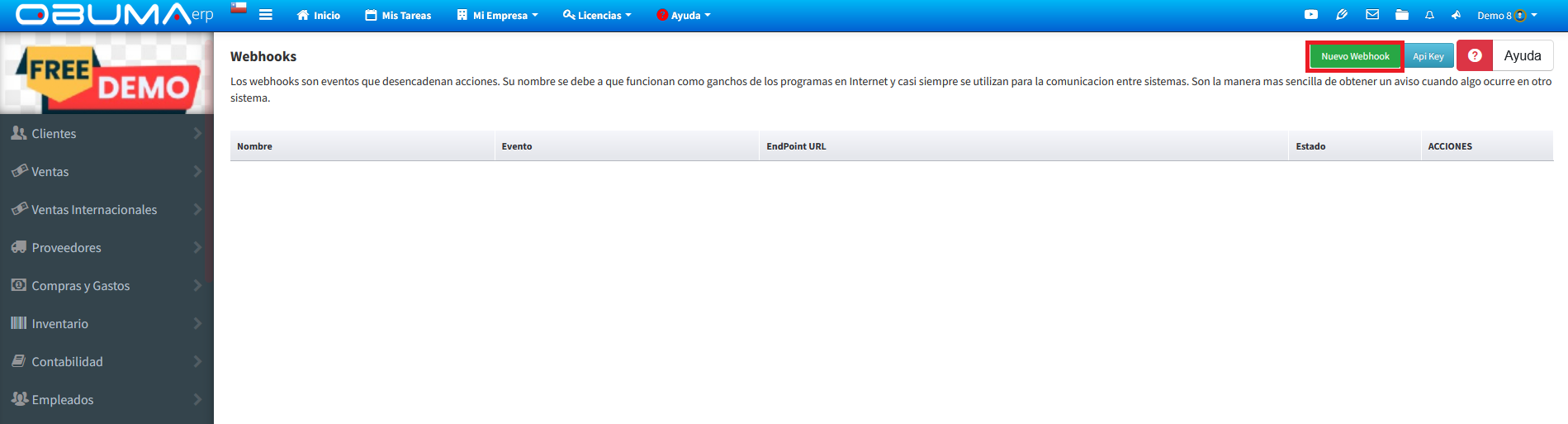
Al ingresar veremos el listado de webhooks registrados, pero si aún no hemos creado ninguno la lista estará vacía.
Para crear nuestro primer webhook damos clic en Nuevo Webhook como se muestra en la siguiente imagen:

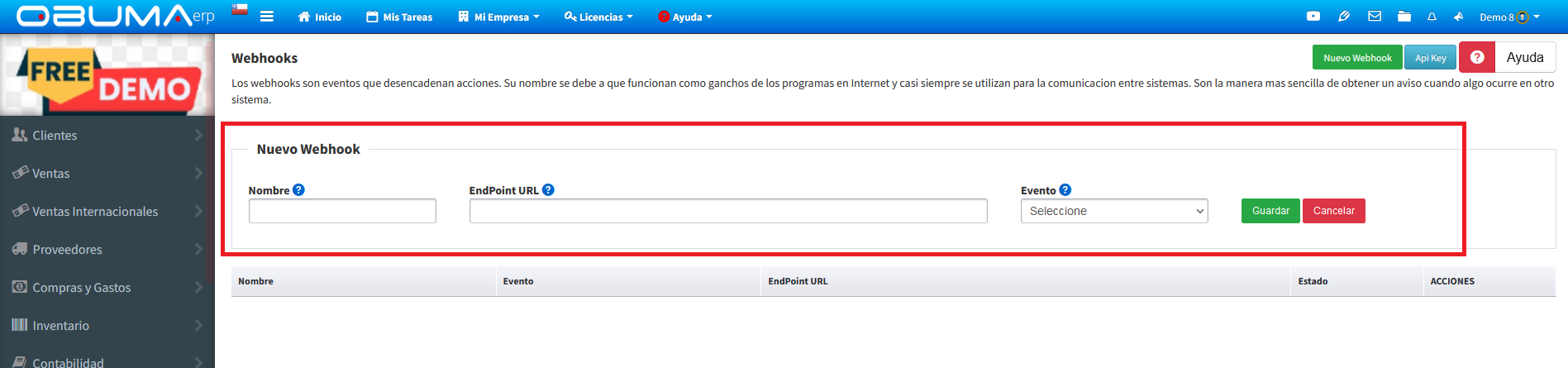
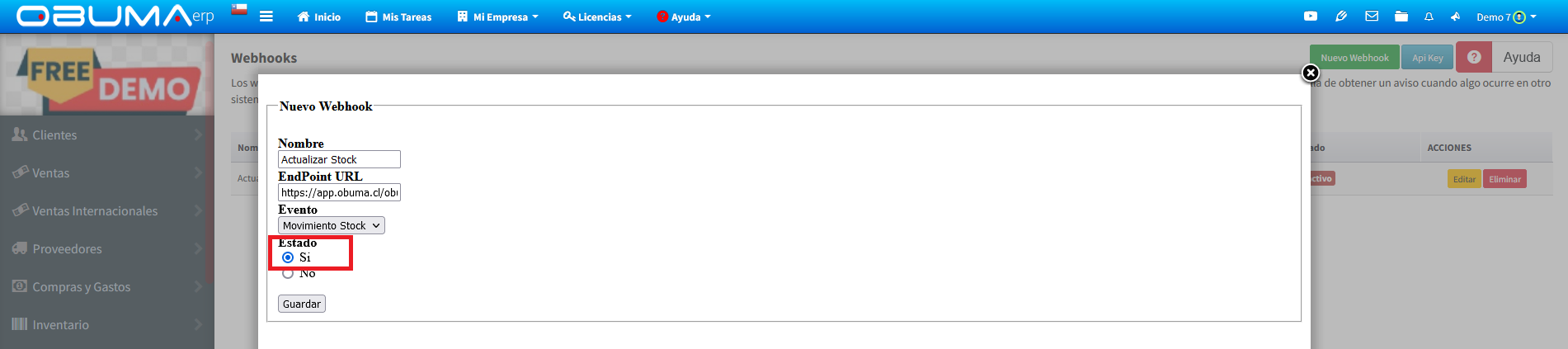
Aparecerá un formulario para indicar qué tipo de evento deseamos disparar a la URL que copiamos anteriormente.

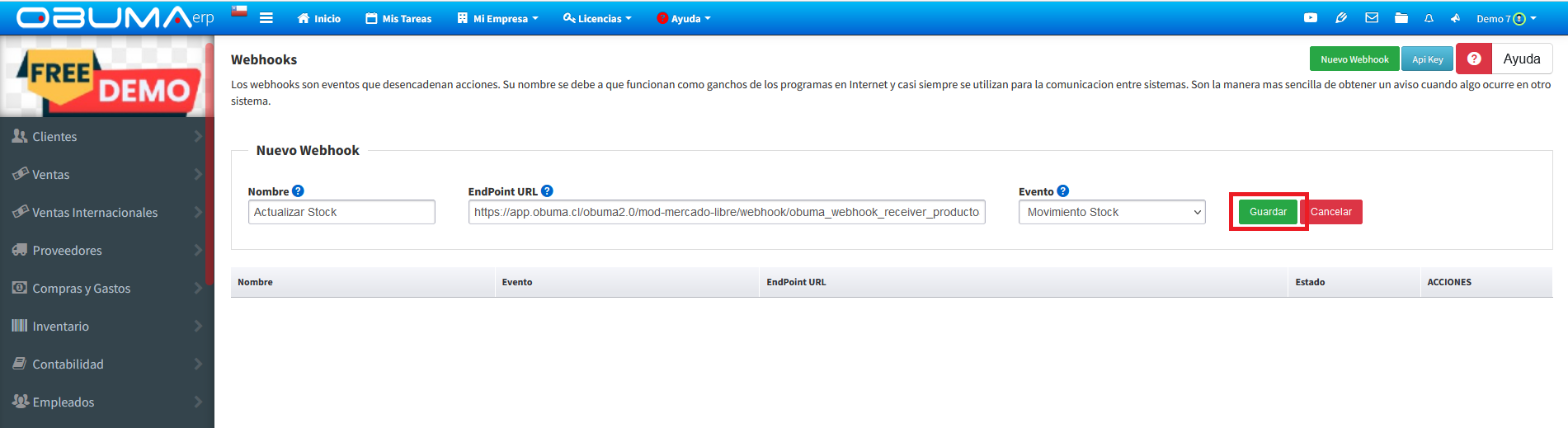
Los campos a completar son nombre (Un nombre Descriptivo para el webhook), EndPoint URL (La URL que corresponde al evento Movimiento Stock) y el evento (Movimiento Stock) que deseamos disparar.
Completamos dicha información y damos clic en Guardar como se muestra a continuación:

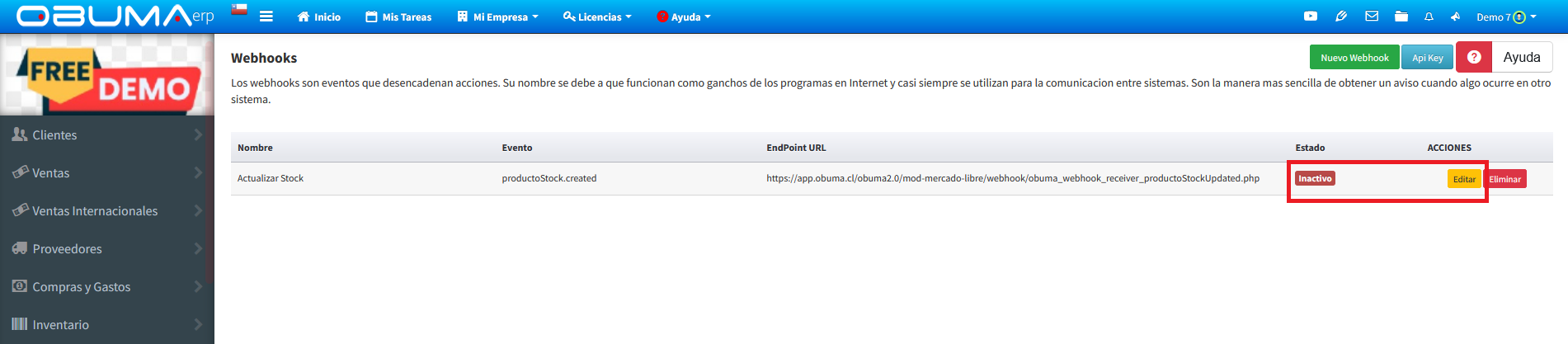
Cuando creamos un webhook, por defecto este se crea con estado Inactivo , para activarlo simplemente damos clic en Editar y cambiamos el estado.

Seleccionamos la opción Sí y hacemos clic en el botón Guardar.

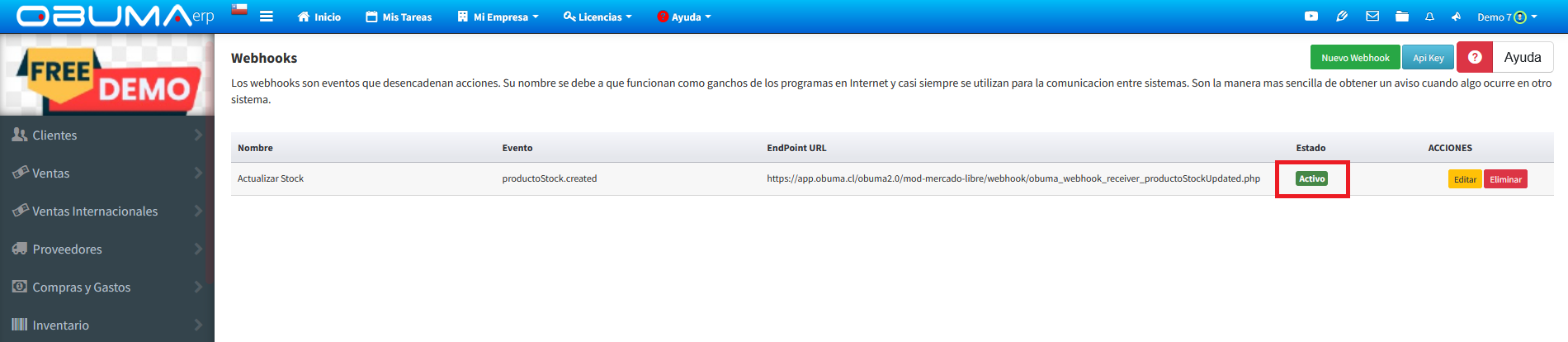
Ahora podemos ver que el webhook ya se encuentra activo.

Hemos realizado un ejemplo en el que creamos un webhook cuya tarea es sincronizar el stock de nuestros productos desde OBUMA a Mercadolibre cada que se produce un cambio.
Finalmente , si quisiéramos crear un webhook para actualizar precios, se crearía de la misma manera , lo único que cambiaría es el EndPoint URL y el evento a ejecutar, que en este caso sería Producto Editado (Ambos parámetros se pueden obtener de la tabla situada al inicio de este ejemplo).
 erp
erp